У многих из нас приложения на Laravel имеют схожий SaaS-тип фреймворка: регистрация пользователя, вход, сброс пароля, страница публичных продаж, информационная панель, маршрут выхода и базовый стиль Bootstrap в самом начале разработки.
В Laravel для этого была заготовка прямо из коробки. К моему большому сожалению, она недавно исчезла из Laravel, но теперь вернулась в качестве Artisan-команды shmake:auth.
mattstauffer at Cassim in ~/Sites/auth-scaffold on master ± php artisan make:auth Created View: /Users/mattstauffer/Sites/auth-scaffold/resources/views/auth/login.blade.php Created View: /Users/mattstauffer/Sites/auth-scaffold/resources/views/auth/register.blade.php Created View: /Users/mattstauffer/Sites/auth-scaffold/resources/views/auth/passwords/email.blade.php Created View: /Users/mattstauffer/Sites/auth-scaffold/resources/views/auth/passwords/reset.blade.php Created View: /Users/mattstauffer/Sites/auth-scaffold/resources/views/auth/emails/password.blade.php Created View: /Users/mattstauffer/Sites/auth-scaffold/resources/views/layouts/app.blade.php Created View: /Users/mattstauffer/Sites/auth-scaffold/resources/views/home.blade.php Created View: /Users/mattstauffer/Sites/auth-scaffold/resources/views/welcome.blade.php Installed HomeController. Updated Routes File. Authentication scaffolding generated successfully!
Что она даёт? Давайте разберёмся.
Это одна из статей о новых функциях Laravel 5.2. Скоро будут ещё, не пропустите.
- Проверка массива формы в Laravel 5.2
- Неявная привязка модели маршрута в Laravel 5.2
- Ограничение скорости запросов API в Laravel 5.2
- Заготовка авторизации в Laravel 5.2
- Множественные драйверы защиты авторизации (включая API) в Laravel 5.2
Что изменилось?
У нас есть макет (resources/views/layouts/app.blade.php) — ядро этой заготовки, а также набор представлений, наследующий его:
- welcome.blade.php — публичная страница приветствия
- home.blade.php — информационная панель для вошедших пользователей
- auth/login.blade.php — страница входа
- auth/register.blade.php — страница регистрации/подписки
- auth/passwords/email.blade.php — страница подтверждения сброса пароля
- auth/passwords/reset.blade.php — страница для сброса пароля
- auth/emails/password.blade.php — email для сброса пароля
Наша публичная страница по-прежнему маршрутизируется через routes.php:
Route::get('/', function () {
return view('welcome');
});
И теперь у нас есть HomeController, который маршутизирует нашу информационную панель:
class HomeController extends Controller
{
/**
* Показать информационную панель приложения.
*
* @return Response
*/
public function index()
{
return view('home');
}
}
Конечно, это маршрутизируется в группе web в routes.php. Заметьте, здесь есть ещё кое-что новое — метод PHPRoute::auth():
Route::group(['middleware' => 'web'], function () {
Route::auth();
Route::get('/home', 'HomeController@index');
});
PHPRoute::auth()
Метод PHPauth() — это быстрый способ для определения следующих маршрутов:
// Маршруты авторизации...
$this->get('login', 'Auth\AuthController@showLoginForm');
$this->post('login', 'Auth\AuthController@login');
$this->get('logout', 'Auth\AuthController@logout');
// Маршруты регистрации...
$this->get('register', 'Auth\AuthController@showRegistrationForm');
$this->post('register', 'Auth\AuthController@register');
// Маршруты сброса пароля...
$this->get('password/reset/{token?}', 'Auth\PasswordController@showResetForm');
$this->post('password/email', 'Auth\PasswordController@sendResetLinkEmail');
$this->post('password/reset', 'Auth\PasswordController@reset');
Фронтенд
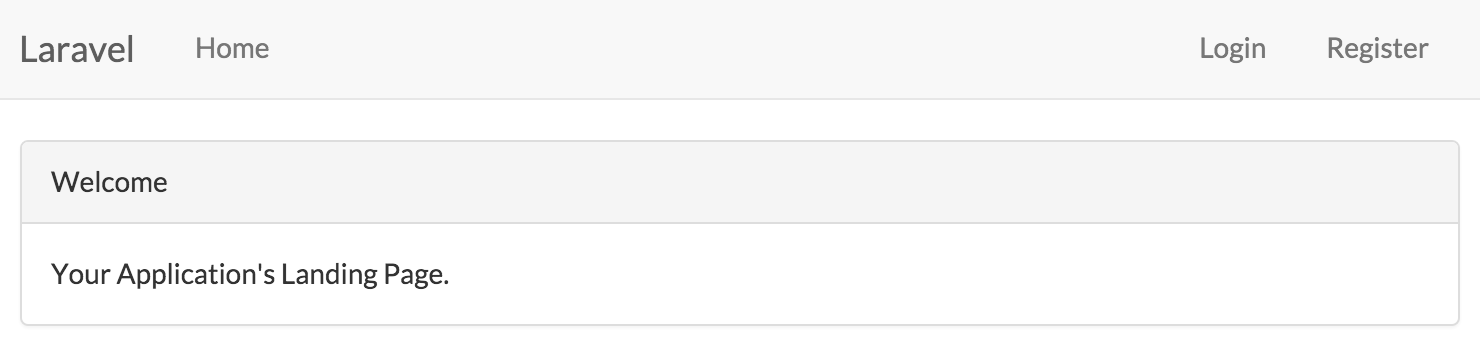
Теперь посмотрим, что у нас в браузере:

Как видите, у нас есть Bootstrap CSS, базовый макет приложения Bootstrap и полезные действия для нашей базовой авторизации.
App.blade.php
Как же выглядит этот главный макет?
У нас есть FontAwesome, шрифт Lato, Bootstrap CSS, мобильно-ориентированный макет «гамбургер», jQuery, Bootstrap JS, и закоментированные места для вывода файлов CSS и JS по-умолчанию, если вы выберете Elixir.
Также у нас есть верхнее меню навигации, ведущее к главной странице, и направляющее невошедших гостей к странице входа или регистрации, а вошедших пользователей к выходу.
Заключение
Вот и всё! Это не так сложно, но сэкономит вам 30-60 минут набора кода для каждого приложения, где это необходимо.
 Laravel по-русски
Laravel по-русски