 Laravel по-русски
Laravel по-русски
 Laravel по-русски
Laravel по-русски
Русское сообщество разработки на PHP-фреймворке Laravel.
Ты не вошёл. Вход тут.
Страницы 1
Вопрос решен!
У меня есть категории и статьи (вместо портфолио), таблица с категориями отдельно, в таблице статей внешний ключ на id таблицы категорий. Один ко многим.
После того как я разместил здесь пост. Всё же сделал подобным образом, но оно у меня не работает.
Я создал 3 таблицы:
1. Тут работы из портфолио с нужными полями (таблица works).
2. Список кнопок с помощью которых осуществляется фильтрация (таблица recents).
3. Связующая таблица (таблица works_item).
Как реализованы связи:
Поле из таблицы works_item - `recent_id` связанно с полем `id` в таблице recents
$table->foreign('recent_id')->references('id')->on('recents');Ну а тут связь с `id` в таблице works
$table->foreign('works_id')->references('id')->on('works');Далее я создал модели в которых определил отношения:
class Work extends Model
{
public function resents()
{
return $this->belongsToMany('App\Recent', 'work_items');
}
}class Recent extends Model
{
public function work()
{
return $this->belongsToMany('App\Work', 'work_items');
}
}Вывести сами работы труда не составило:
@if($work)
@foreach($work as $item)
<div class="projects mix nz-clearfix *" data-grid="ninzio_01">
<div class="nz-thumbnail"><img width="640" height="520" src="{{asset(env('THEME'))}}/upload/{{$item->img}}" class="attachment-Montserrat-Ninzio-Half size-Montserrat-Ninzio-Half wp-post-image" alt="portfolio10" />
<a class="ninzio-overlay" href="#"></a>
<div class="project-info-tab">
<a class="project-more" href="#"></a>
<h4 class="project-title">{{$item->title}}</h4>
<div class="projects-category"><a href="#" rel="tag">Repairing</a> | <a href="#" rel="tag">Restyling</a></div>
</div>
</div>
</div>
@endforeach
@endif<div class="projects mix nz-clearfix * _________" data-grid="ninzio_01">Там где нижнее подчёркиваен должны быть классы идентичные значениям из data-filter у кнопок на которые наживаешь.
Не знаю как их вывести. то есть я пытался вывести данные из связанной таблицы(ну так я понял) {{$item->resents->item}}
<div class="projects mix nz-clearfix * {{$item->resents->item}}" data-grid="ninzio_01">Я так понял что в моём случае связь должна быть многие ко многим. То есть множество работ может принадлежать к множеству кнопок сортировки и на оборот к множеству кнопок может принадлежать много работ.
Где вообще можно увидеть как реализуются подобные вещи?
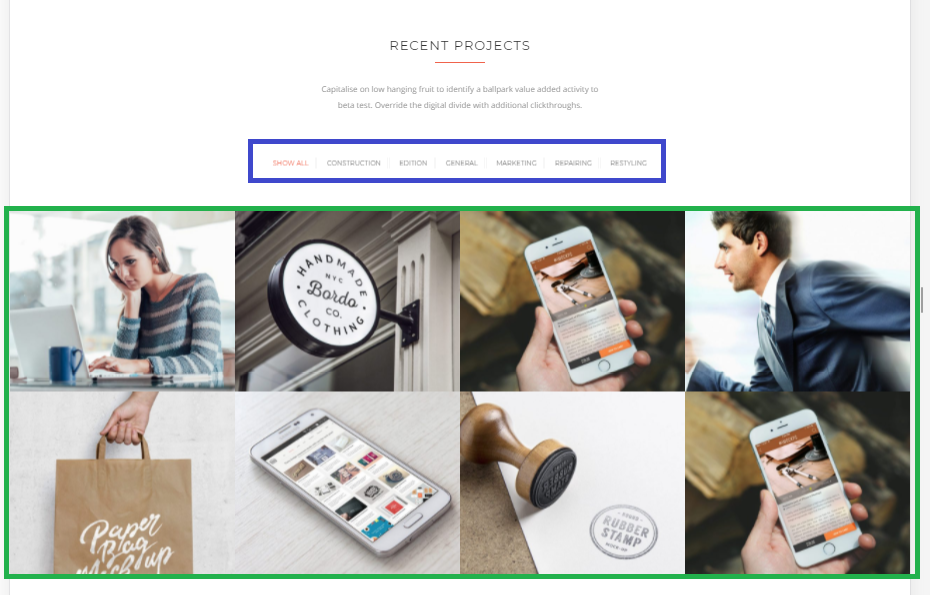
Приветствую. Я изучаю laravel. И у меня возникли трудности с реализацией секции портфолио. Как видите на скрине ниже она у меня сортируется с помощью плагина isotop.
Я так понимаю, что мне нужно создать 2-е таблицы.
В одной будут сами работы из портфолио, а в другой список категорий (наверное, так будет правильнее назвать) которые обведены синим.
Кто сталкивался с этим плагином знает, как эта чепуха работает и сортирует элементы.
Не проблема для каждой записи создать поле в таблице и внести туда нужные значения чтобы при клике появлялись нужные работы из портфолио.
Я не понимаю нужно ли мне это как-то связывать? Я так понимаю тут связь один ко многим.
Просветите меня как поступить. Как правильно реализовать эту секцию?
Спасибо заранее.
где физически размещены файлыв папке public или в resources/assets?если второй вариант нужно создать симлинк
public/pink/ дальше js,css,images и т.п.
то есть тут env('THEME') лежит => pink
Да вот прикол в том что у меня всё подключено именно так же
<link rel="shortcut icon" type="image/x-icon" href="{{ asset(env('THEME')) }}/images/favicon.ico" />
<script type="text/javascript" src="{{ asset(env('THEME')) }}/js/myscripts.js"></script>
Но на ПК всё отображается корректно, а когда я перенёс на ноут то... скрин выше
Здравствуйте. Захотелось мне переехать с ПК на ноутбук. Решил перенести проект. На ПК я его сжал в архив и на ноутбуке распаковал в domain опен сервера. Так же перенёс базу данных. В итоге получил это: http://s009.radikal.ru/i309/1711/81/b2f72bf1178bt.jpg
Как ни странно но на ПК всё работает. Может быть кто-то сталкивался?
Спасибо. Помогло. Я скачал платник и по нему иду. У него там как раз вот так {!! HTML::image('assets/img'.$page->images) !!} там HTML большими буквами написаны!
***Вопрос решен!
--Установил я пакет Forms & HTML:
> composer require "laravelcollective/html":"^5.4.0"
Loading composer repositories with package information
Updating dependencies (including require-dev)
- Installing laravelcollective/html (v5.4.8)
Downloading: 100%
--Подключил в провайдерах:
'providers' => [
// ...
Collective\Html\HtmlServiceProvider::class,
// ...
],
и в псевдонимах
'aliases' => [
// ...
'Form' => Collective\Html\FormFacade::class,
'Html' => Collective\Html\HtmlFacade::class,
// ...
],
--Пытаюсь создать тег img и вывести картинку:
<code>
{!! HTML::image('assets/img'.$page->images) !!}
</code>
В итоге вылетает вот такая ошибка:
http://s010.radikal.ru/i313/1706/32/a47e2a384b13.jpg
(1/1) FatalErrorException
Class 'HTML' not found
in c0529dc04b30e9c01031d8f2075ae69bb4a442c8.php (line 16)
Страницы 1