Использовать компоненты Vue в Laravel 5.3 прямо из коробки стало проще, чем когда-либо, потому что в 5.3 по умолчанию более продуманный стек для фронтенда, чем в предыдущих версиях. Не переживайте, разобраться в компонентах по умолчанию не сложно.
Давайте вместе посмотрим на стек JavaScript в Laravel 5.3. Запустите пример приложения с помощью установщика Laravel (а если вы похожи на меня, используйте Lambo), и откройте сайт в своей любимой IDE.
Файл package.json по умолчанию
Сначала посмотрим на наш package.json:
js{ "private": true, "scripts": { "prod": "gulp --production", "dev": "gulp watch" }, "devDependencies": { "bootstrap-sass": "^3.3.7", "gulp": "^3.9.1", "jquery": "^3.1.0", "laravel-elixir": "^6.0.0-14", "laravel-elixir-vue-2": "^0.2.0", "laravel-elixir-webpack-official": "^1.0.2", "lodash": "^4.16.2", "vue": "^2.0.1", "vue-resource": "^1.0.3" } }
Теперь мы используем Vue 2 и Vue Resource (который, кстати, скоро уйдёт в отставку и будет заменён, я надеюсь), и у нас по-прежнему есть jQuery и Sass, и Lodash.
Файл Gulp по умолчанию
Теперь давайте посмотрим на наш файл Gulp (Elixir):
jsconst elixir = require('laravel-elixir'); require('laravel-elixir-vue-2'); /* |-------------------------------------------------------------------------- | Управление ресурсами Elixir |-------------------------------------------------------------------------- | | Elixir предоставляет чистый и гибкий API для определение базовых задач Gulp | для вашего приложения Laravel. По умолчанию мы компилируем Sass-файл | для вашего приложения, а также публикуем ресурсы вендора. | */ elixir((mix) => { mix.sass('app.scss') .webpack('app.js'); });
Здесь нет ничего нового, кроме того, что мы подключаем Vue вверху, а для минификации наших скриптов используем Webpack вместо Browserify.
Тэйлор и Джефри недавно анонсировали новую версию Elixir, которая будет полностью основана на Webpack, а не на Gulp, и будет называться Mix!
Файл app.js по умолчанию
Итак, что дальше? Давайте посмотрим что делает app.js (который находится в resources/assets/js).
js/** * Сначала мы загрузим все JavaScript-зависимости этого проекта, * включая Vue и Vue Resource. Это отличная отправная точка для * создания надёжных, мощных веб-приложений с помощью Vue и Laravel. */ require('./bootstrap'); /** * Затем мы создадим новый экземпляр Vue-приложения и прикрепим его * к странице. Затем вы можете начать добавлять компоненты в это приложение * или настроить заготовки JavaScript под ваши конкретные нужды. */ Vue.component('example', require('./components/Example.vue')); const app = new Vue({ el: '#app' });
Похоже, Laravel поставляется с готовым файлом bootstrap.js, мы проверим это через минуту. Затем мы подключаем пример компонента Vue, на который тоже посмотрим. И он привязывает наш компонент к элементу на нашей странице с помощью ID app.
Даже не заглядывая вперёд, можно предположить, что если мы скомпилируем этот файл и добавим его на нашу страницу, то что-то такое будет что-то делать:
xml<html> <head></head> <body> <div id="app"> <example></example> </div> <script src="/js/app.js"></script> </body> </html>
Файл bootstrap.js по умолчанию
Давайте выясним, что он будет делать на самом деле. Сначала откроем файл bootstrap, который расположен по пути resources/assets/js/bootstrap.js
jswindow._ = require('lodash'); /** * Мы загрузим jQuery и плагин Bootstrap jQuery, который обеспечивает поддержку * для функций Bootstrap на базе JavaScript, таких как модальные элементы и вкладки. * Этот код можно изменить в соответствии с конкретными нуждами вашего приложения. */ window.$ = window.jQuery = require('jquery'); require('bootstrap-sass'); /** * Vue - современная JavaScript-библиотека для создания интерактивных веб-интерфейсов * с помощью "реактивной" привязки данных и повторно используемых компонентов. У Vue простой * API, позволяющий вам сконцентрироваться на создании вашего нового великолепного проекта. */ window.Vue = require('vue'); require('vue-resource'); /** * Мы зарегистрируем HTTP-перехватчик, для прикрепления CSRF-заголовка к каждому * исходящему запросу нашего приложения. Встроенный в Laravel посредник CSRF * автоматически проверит значение заголовка. */ Vue.http.interceptors.push((request, next) => { request.headers.set('X-CSRF-TOKEN', Laravel.csrfToken); next(); }); /** * Echo обеспечивает выразительный API для подписки на каналы и прослушивания * событий, рассылаемых Laravel. Echo и вещание событий позволяет * вашей команде легко создавать надёжные веб-приложения реального времени. */ // импортировать Echo из "laravel-echo" // window.Echo = new Echo({ // broadcaster: 'pusher', // key: 'your-pusher-key' // });
Образец компонента
Давайте посмотрим на этот образец компонента в resources/assets/js/components/Example.vue:
xml<template> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <div class="panel panel-default"> <div class="panel-heading">Образец компонента</div> <div class="panel-body"> Это образец компонента! </div> </div> </div> </div> </div> </template> <script> export default { mounted() { console.log('Компонент подключен.') } } </script>
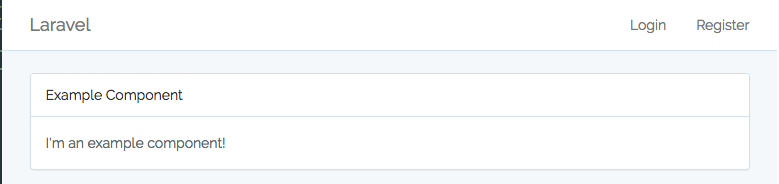
Это компонент Vue в Vueify-стиле, который мы можем использовать в качестве примера для создания своих компонентов. Вы узнаете, что он работает, если увидите на экране содержимое «образца компонента».
Запуск Yarn и Gulp
Итак, куда же нам пойти дальше? Давайте установим наши зависимости и запустим Elixir, а затем проверим страницу. Мы используем Yarn (а если у вас его нет, вместо этого просто выполните shnpm install):
shyarn gulp gulp watch
Изменения в шаблонах Blade
Сколько работы надо сделать, чтобы посмотреть, работает ли это всё? Давайте посмотрим, как выглядят шаблоны Blade в Laravel 5.3. Файл по умолчанию welcome.blade.php вообще не ссылается на эти файлы, в отличие от «скаффолдинга» (заготовочных файлов) авторизации, поэтому выполните shphp artisan make:auth для их публикации.
Теперь мы можем посмотреть на наш файл по умолчанию resources/views/layouts.app.blade.php:
xml<html> ... (содержимое заголовка) <script> window.Laravel = <?php echo json_encode([ 'csrfToken' => csrf_token(), ]); ?> </script> </head> <body> <div id="app"> .. (много контента) </div> <!-- Скрипты --> <script src="/js/app.js"></script> </body> </html>
Здесь надо озвучить несколько замечаний. Во-первых, заготовочные файлы авторизации используют /js/app.js, поэтому все они будут иметь доступ к нашему экземпляру Vue и всем подключенным зависимостям. Во-вторых, вы видите базовый div c ID app — это значит, что мы можем использовать наши компоненты Vue где угодно в любом из наших шаблонов, и они будут зарегистрированы. И, наконец, есть родительский JavaScript-объект window.Laravel, в котором вы можете задать любую полезную информацию; здесь вы можете получить CSRF-токен в любом JavaScript, просто сославшись на Laravel.csrfToken.
Итак. Мы запустили Elixir, просмотрели все наши JavaScript файлы, а также взглянули на шаблоны Blade, которые будут ссылаться на эти файлы. Давайте посмотрим, как это работает!
В браузере
Поскольку вы используете Valet и, скорее всего, запускаете это с помощью Lambo (верно?), то теперь вы можете в браузере перейти по этим маршрутам напрямую. Я запустил этот проект с помощью shlambo blogpost, поэтому теперь я могу зайти на http://blogpost.dev/login, чтобы посмотреть, как выглядит заготовка авторизации.
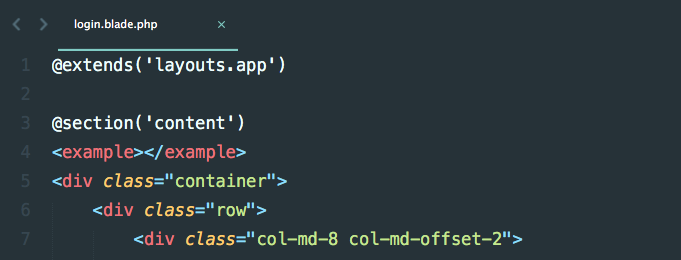
Я думаю, всё выглядит хорошо, поэтому теперь можно проверить, что наши компоненты Vue действительно работают правильно. Откройте resources/views/auth/login.blade.php и добавьте <example></example> куда-нибудь в раздел PHPcontent.

Сохраните файл и обновите страницу.

Вот и всё! Теперь у вас есть полностью рабочий стёк Vue с Bootstrap и jQuery и работающий образец компонента Vue в Vueify-стиле. «Вжух»! Всё сделано практически без усилий.
 Laravel по-русски
Laravel по-русски
Комментарии (1)
У меня на laravel 5.6 вместо кириллицы кракозябры хотя кодировка utf8 стоит